Visual Quality - Den indbyggede HTML editor
Visual Quality har sin egen indbyggede HTML editor, dvs. redigeringsværktøj til oprettelse og vedligeholdelse af html dokumenter.
HTML editoren anvendes typisk til html dokumenter og til registreringsformularer i Visual Quality.
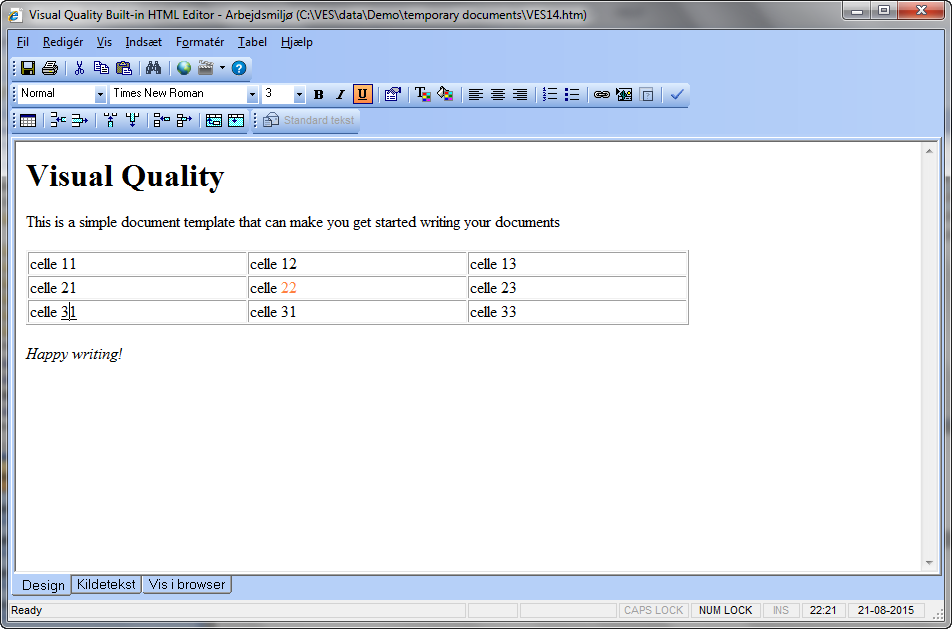
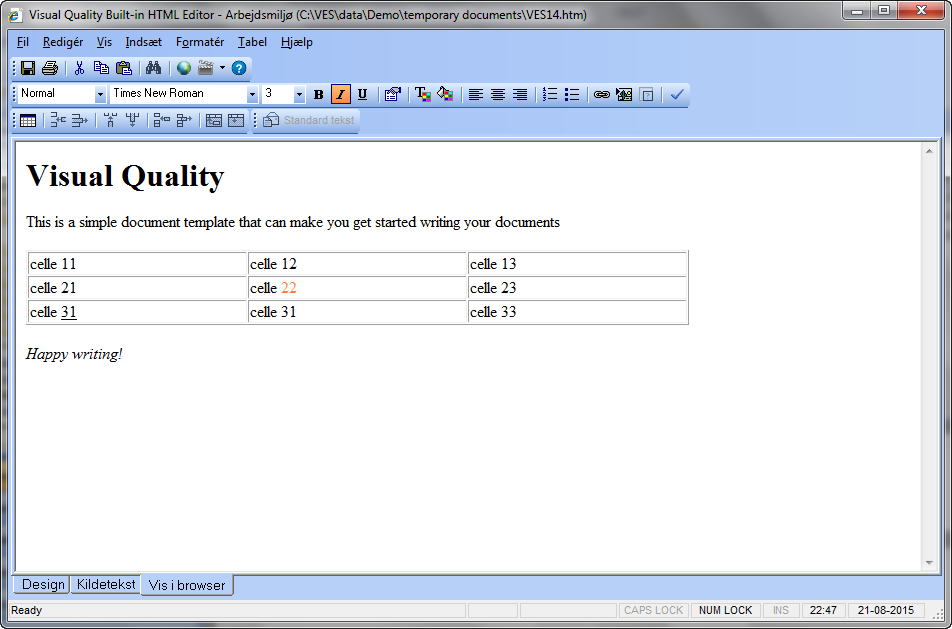
Skærmbilledet viser HTML editoren.

Som det ses tilbyder HTML editoren WYSIWYG (What You See Is What You Get) redigering af HTML dokumenter, med alle de redigerings- og formatteringsværktøjer til rådighed som du vil forvente.
Editoren indeholder 3 faneblade (visninger) som er gennemgået nedenfor.
Design
Skærmbilledet ovenfor viser WYSIWYG redigeringen af html-koden som er indeholdt i det viste dokument. Som det fremgår indeholder værktøjstlinierne for denne visning en række kommandoer som kan anvendes til redigering og formattering af html dokumentet. Kommandoerne aktiveres afhængig af det valgte element i editoren, i eksemples er U (underline/understreg) kommandoen aktiveret, da markøren står på teksten 31 som er understreget.Alle kommandoer tilgængelige for editering af html-koden er vist under Øvrige kommandoer.
Foruden disse kommandoer kan du formattere tekst ved brug af følgende lister i værktøjslinien:
Paragraf:
 |
Skrifttype:
 |
Skriftstørrelse:
 |
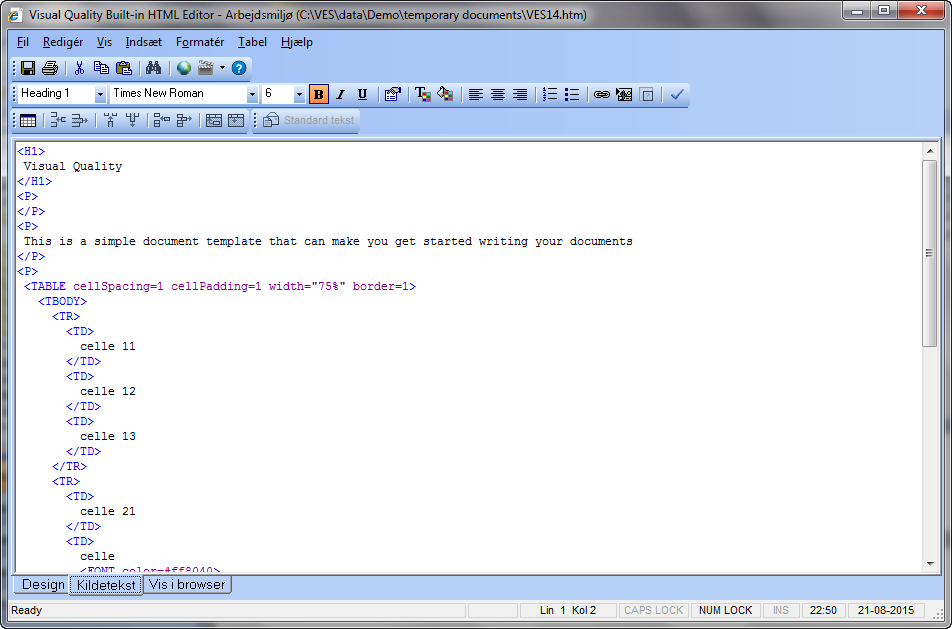
Kildetekst
Html koden for indholdet er vist på fanebladet Kildetekst. Således ville alle de ændringer der foretages på fanebladet Design slå igennem på dette faneblad. Omvendt kan du også redigere direkte i html kildeteksten og disse ændringer vil kunne ses i WYSIWYG editoren på fanebladet Design.
For den html-kyndige bruger giver kildetekst visningen alle muligheder for at skrive og formattere indholdet helt efter eget ønske. Endvidere, hvis du foretrækker at benytte en anden (ekstern) html editor kan du blot kopiere indholdet fra denne til kildeteksten i Visual Quality's indbyggede html editor.
Vis i browser

Denne visning viser hvordan html dokumentet vil se ud i en (Internet Explorer) browser.